Web-Programmierung:
Responsive Design statt App?
[10.4.2012] Eine kommunale App für Smartphones liegt im Trend – und ist leider auch teuer. Die Web-Programmierung Responsive Design ist eine echte Alternative. Damit passt sich die Darstellung der Website automatisch an verschiedene mobile Endgeräte an.
 Smartphones und andere mobile Endgeräte haben das Internet massiv verändert. Was gestern noch neu und aufregend war, wird heute schon als Selbstverständlichkeit angesehen. Und natürlich wollen immer mehr mobile Bürger ihre Stadt nun auch jederzeit über ihr Smartphone im Web erreichen. Viele Kommunen haben darauf reagiert und stellen ihren Bürgern bereits Apps zur Verfügung, andere sind zumindest in der Planungs- oder Evaluationsphase. Fakt ist allerdings, dass eine kommunale App für alle Plattformen zwar eine schicke Sache ist, aber eben auch teuer.
Smartphones und andere mobile Endgeräte haben das Internet massiv verändert. Was gestern noch neu und aufregend war, wird heute schon als Selbstverständlichkeit angesehen. Und natürlich wollen immer mehr mobile Bürger ihre Stadt nun auch jederzeit über ihr Smartphone im Web erreichen. Viele Kommunen haben darauf reagiert und stellen ihren Bürgern bereits Apps zur Verfügung, andere sind zumindest in der Planungs- oder Evaluationsphase. Fakt ist allerdings, dass eine kommunale App für alle Plattformen zwar eine schicke Sache ist, aber eben auch teuer. Was tun? Ganz darauf verzichten? Oder nur die iPhone-Besitzer bedienen? Das ist nicht unbedingt nötig. Eine aktuelle Web-Technologie, das so genannte Responsive Design, ist meist günstiger, bedient alle mobilen Endgeräte und kann in den meisten Fällen eine kommunale App vollständig ersetzen. Responsive Designs sind derzeit im öffentlichen Sektor noch nicht sehr weit verbreitet, doch laufen bereits erste Projekte, wie zum Beispiel bei der Landeszentrale für Politische Bildung NRW, die demnächst ihre Website auf ein Responsive Design umschalten wird.
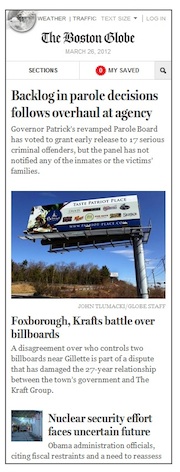
Responsive bedeutet übersetzt reaktionsfähig – und genau das ist das wesentliche Merkmal von Websites, die mit dieser neuen Technik ausgestattet sind: Sie reagieren auf die Geräte, mit denen sie aufgerufen werden. Der normale Benutzer mit seinem Browser merkt zunächst nichts – ruft er jedoch die Seite von unterwegs mit seinem Smartphone oder Tablet auf, passt sich das Layout der Seite automatisch an die speziellen Erfordernisse dieser Geräte an und kann dem Nutzungskontext entsprechend optimal genutzt werden.
Website passt sich an
Dabei geht es nicht nur um die Breite der Ansicht, sondern auch um die Hervorhebung und Anordnung von relevanten Details, wie zum Beispiel der Navigationselemente. Auch die Reihenfolge der Inhalte ändert sich: was im Browser nebeneinander angeordnet ist, muss für die Smartphones untereinander angeordnet werden. Responsive Layouts sind also nicht nur reine Anpassungen an verschiedene Breiten von Bildschirmen, sie müssen auch eine inhaltlich sinnvolle Sortierung der einzelnen Seitenelemente vornehmen. Das erfordert allerdings eine gute Planung, eine bestehende Website in ein responsive Layout zu verwandeln macht eher selten Sinn. Es bietet sich daher an, den Umbau mit einem vorsichtigen Redesign zu verbinden oder im Rahmen eines ohnehin geplanten umfassenden Relaunch umzusetzen.

Die Grenzen zwischen den Funktionen und Möglichkeiten eines responsive Layout und einer echten App sind fließend. Die meisten funktionalen Möglichkeiten einer App lassen sich dabei mittlerweile sehr gut mit einem Responsive Design abbilden. Soll die kommunale App im Prinzip ein Spiegelbild der Website ohne zusätzliche spezielle Funktionen sein, kann man sie problemlos durch ein responsive Layout ersetzen. Möchte man seinen Bürgern jedoch beispielsweise weitergehende mobile Services anbieten, wie beispielsweise einen kommunalen Mängelmelder mit Bild-Upload oder eine Funktion zur Online-Terminvergabe, die den vereinbarten Termin direkt in die Kalenderanwendung des Nutzers einträgt, kommt man an einer App noch nicht vorbei. Auch Funktionen wie der Zugriff auf Kontaktdaten sowie E-Mails und SMS des Nutzers lassen sich bisher nur über eine App realisieren. Dies liegt daran, dass die technische Auslegung der Webbrowser auf mobilen Geräten im Moment nur beschränkten Zugriff auf Teile der Hardware sowie des Dateisystems der Endgeräte zulässt.
Noch keine Offline-Nutzung
Zudem lässt sich eine App, sobald sie auf dem Smartphone installiert ist, jederzeit offline nutzen, was bei einer mobilen Website nicht der Fall ist. Aber auch hier zeichnen sich technische Lösungen ab, die eine Offline-Nutzung von mobilen Websites – etwa über HTML 5 – bald ermöglichen werden. Und sogar die Nutzung der Geodaten eines mobilen Endgerätes ist mittlerweile über Javascript möglich, wie die mobile Version von Google Maps zeigt.
Im Gegenzug verfügt das Responsive Design über eine wesentliche Eigenschaft, welche die App nicht bietet: Der Zugang erfolgt über die Internet-Adresse der Kommune und erfordert keine Installation. Was sich zunächst banal anhört, stellt sich bei der Betrachtung der Nutzungsweisen schnell als großer Vorteil heraus. Viele Anwender benutzen unterwegs eine Suchmaschinen, schicken Links per E-Mail oder gelangen über soziale Netzwerke auf die Seiten. Der Zugang zur Information ist also viel direkter als der Umweg über eine App. Wer die Nutzungsdaten seines Web-Auftritts analysiert, wird schnell feststellen, dass schon über zehn Prozent der Nutzer mit mobilen Endgeräten zugreifen. Das ist eine Zahl, die man mit einer App kaum so schnell erreichen wird.
Alle mobilen Bürger werden erreicht
Auch nicht ganz unwichtig für Kommunen ist die Tatsache, dass man mit einem responsive Layout alle mobilen Bürger erreicht. Gänzlich unabhängig von ihren Endgeräten, da die einzige Zugangsvoraussetzung ein moderner Webbrowser ist. Darüber hinaus ist man auch für zukünftige Entwicklungen gewappnet, kommt eine neue Gerätegeneration hinzu, kann man die entsprechenden Regeln für das Layout sehr einfach ergänzen.
Gerade in Zeiten klammer kommunaler Kassen ist natürlich auch die Kostenfrage ein wichtiger Faktor für die Entscheidung Responsive Design oder App. Wie sich dies genau darstellt muss natürlich im Einzelfall eingehend betrachtet werden. Grundsätzlich lässt sich jedoch feststellen, dass trotz des in der Regel notwendigen – zumindest teilweisen – Redesigns der Website die Kosten für ein responsive Layout oft wesentlich geringer ausfallen, als der zweigleisige Weg mit einer normalen Website und einer App für verschiedene Plattformen.
Noch deutlicher wird der Kostenvorteil bei der Betrachtung des mittelfristigen Pflegeaufwands. Denn mit einem responsive Layout muss nur ein Datenbestand gepflegt werden, die auf Dauer recht kostspieligen Anpassungen für die Inhalte einer App entfallen und auch der allgemeine Verwaltungsaufwand ist deutlich geringer. Zudem ist ein responsive Layout zukunftssicher: entstehen neue Gerätegenerationen, können auch in ein paar Jahren noch die CSS-Regeln sehr einfach angepasst und erweitert werden, ohne den eigentlichen Quellcode anpassen zu müssen.
Mehraufwand ist überschaubar
Ein Responsive Design ist gerade für Kommunen, die noch keine eigene App haben und die oft relativ hohen Kosten dafür scheuen, eine interessante Alternative. Aber auch Kommunen, die bereits über eine App verfügen, sollten das Thema im Hinterkopf behalten und sich spätestens beim nächsten planmäßigen Relaunch noch einmal fragen, ob die Umstellung ihrer Website auf ein Responsive Design (auch zusätzlich zur App) nicht doch Sinn macht. Denn gerade im Rahmen eines umfassenden Relaunch oder eines optischen Redesigns ist der Mehraufwand für eine Umstellung auf Responsive Design in der Regel sehr überschaubar, da der Quellcode des Web-Auftritts im Zuge des ohnehin anstehenden Umbaus nur einmal angepasst werden muss. Der Mehraufwand schlägt sich dann nur noch in der Planung und einem leicht erhöhten Programmieraufwand nieder, im Vergleich zu einem späteren Umbau sind diese Kosten jedoch vernachlässigbar.
Martin Mengele ist Projektleiter bei der Seitenbau GmbH, Konstanz.
Dieser Beitrag wird in der Mai-Ausgabe von Kommune21 im Schwerpunkt Portale veröffentlicht. Das Heft erscheint am 30. April 2012, hier können Sie ein Exemplar bestellen oder die Zeitschrift abonnieren.
Stichwörter: Portale, CMS, Seitenbau, App, Webdesign, Responsive Design
Bildquelle v.o.n.u.: Seitenbau, Seitenbau
Weitere Meldungen und Beiträge aus dem Bereich CMS | Portale
Kreis Segeberg: Einer für vieles
Bericht
[16.4.2024] Ein Online-Service bündelt im Kreis Segeberg mehrere Leistungen für hilfebedürftige Menschen, sodass diese ihre Daten nur einmal eingeben müssen. Dataport hat den Dienst in einem Referenzprojekt mit dem Land im Auftrag des ITV.SH entwickelt. mehr...
[16.4.2024] Ein Online-Service bündelt im Kreis Segeberg mehrere Leistungen für hilfebedürftige Menschen, sodass diese ihre Daten nur einmal eingeben müssen. Dataport hat den Dienst in einem Referenzprojekt mit dem Land im Auftrag des ITV.SH entwickelt. mehr...
Cuxhaven: Mängel einfacher melden
[12.4.2024] Der neue Mängelmelder der Stadt Cuxhaven ist online: Mit der Umstellung gehen Verbesserungen für die Bürgerinnen und Bürger einher. Sie sollen in nur wenigen Schritten einen digitalen Hinweis geben können. mehr...
[12.4.2024] Der neue Mängelmelder der Stadt Cuxhaven ist online: Mit der Umstellung gehen Verbesserungen für die Bürgerinnen und Bürger einher. Sie sollen in nur wenigen Schritten einen digitalen Hinweis geben können. mehr...
Leverkusen: Standortportal für Gewerbeimmobilien
[8.4.2024] In Leverkusen ist ein neues Standortportal für Gewerbeimmobilien an den Start gegangen. Dieses verknüpft Daten zu möglichen Gewerbestandorten mit der digitalen Stadtkarte und dem 3D-Modell von Leverkusen. Hinzu kommt eine persönliche Beratung von Immobilieninteressenten durch die Wirtschaftsförderung Leverkusen. mehr...
[8.4.2024] In Leverkusen ist ein neues Standortportal für Gewerbeimmobilien an den Start gegangen. Dieses verknüpft Daten zu möglichen Gewerbestandorten mit der digitalen Stadtkarte und dem 3D-Modell von Leverkusen. Hinzu kommt eine persönliche Beratung von Immobilieninteressenten durch die Wirtschaftsförderung Leverkusen. mehr...
Leverkusen: E-Payment integriert
[28.3.2024] Die Stadt Leverkusen hat die Online-Bezahlfunktion in ihr Kommunalportal integriert. Personenstandsurkunden lassen sich jetzt nicht nur elektronisch beantragen, sondern auch bezahlen. mehr...
[28.3.2024] Die Stadt Leverkusen hat die Online-Bezahlfunktion in ihr Kommunalportal integriert. Personenstandsurkunden lassen sich jetzt nicht nur elektronisch beantragen, sondern auch bezahlen. mehr...
Leipzig: Neues Corporate Design
[27.3.2024] Die Stadt Leipzig will sich künftig in einem neuen Corporate Design präsentieren. In diesem Zuge soll auch die städtische Website einen Relaunch erfahren. mehr...
[27.3.2024] Die Stadt Leipzig will sich künftig in einem neuen Corporate Design präsentieren. In diesem Zuge soll auch die städtische Website einen Relaunch erfahren. mehr...
Suchen...
Anzeige
Anzeige
Anzeige
Aboverwaltung
Aktuelle Meldungen